How to use React Image Gallery to build a beautiful and responsive image gallery
November 27, 2022 / 3 min readIf you are creating web pages, you might need an image gallery showing multiple images at some point. However, developing an image gallery from scratch is quite an effort as you need to consider several things, such as user experience, customizability, and probably more features support. But a community-loved React package, react-image-gallery, will help you develop a beautiful image gallery with a wide range of features and customizability
React image gallery is one of the most popular npm package that provide React component to build highly customizable image galleries. Also, It supports a wide range of features out of the box. These features include swipe gestures for mobile devices, navigation through thumbnails, responsive design, and much more. In this tutorial, you will learn how to build a beautiful and elegant image gallery using a react-image-gallery npm package. Let's get started.
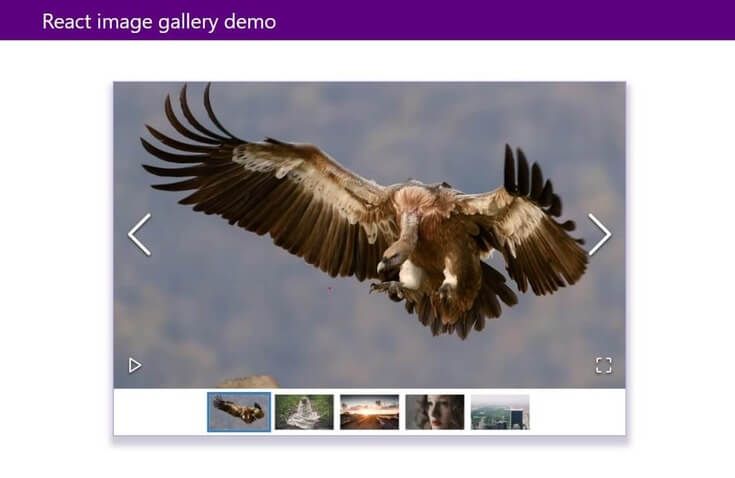
Screenshot of final application:

Here is the final source code and demo of the app:
Installation and Initial Setup
As the react-image-gallery package provides the React component to build image galleries, you need a react project setup. In this tutorial, I will be choosing create-react-app CLI to scaffold the React project for us as it comes with everything you need to build a React app pre-configured.
To set up a React project through create-react-app, run the following code in your terminal.
npx create-react-app react-image-gallery-demoOnce the project is created, cd to the newly created directory and start the project.
cd react-image-gallery-demo && npm startRunning the above command will open the new app in localhost:3000
Clean up to create an image gallery
The React app setup through create-react-app will have all the working files placed in a root of src directory. To keep things organized, Let's do a minor cleanup of the initial directory structure for non-required resources. The final directory would be something like this:
└── src
├── components
├── data
├── index.js
└── styles- components directory will contain all our React components.
- data directory will contain data that need to feed in react-image-gallery
- styles directory will contain all our CSS stylesheets.
To achieve the above cleanup:
- Remove app.css file as we don’t need the most of the origins stylings and remove its reference from App.js file.
- Delete logo.svg and remove its import in App.js file
- Move App.js and App.test.js in src directory to the components directory
- Move index.css to styles directory
- Update imports for index.css and App.js files in index.js file
Adding CSS reset file
To avoid browser default stylings for different HTML elements, you will add a CSS reset code provided by https://meyerweb.com/eric/tools/css/reset/. To add the CSS reset code to the project, copy and paste the above code to a new file called css-reset.css in the styles directory. And reference that newly created file in index.css, which acts as our entry point for all the CSS:
@import './css-reset.css';These minimal CSS reset codes will avoid inconsistent stylings between different browsers.
Installing and configuring react-image-gallery
After a minor cleanup is done for the project, to install the react-image-gallery run the following command in your terminal in your project directory.
npm i react-image-galleryreact-image-gallery requires a React version 16.0.0 or later as per the docs.
After installing the package, you need to import the stylesheet required for a package on top of index.css file.
@import '~react-image-gallery/styles/css/image-gallery.css';The package has a default export called ImageGallery that has items props for providing a list of images we want to display in our gallery. Let's prepare a dummy image data for that by creating a gallery-image.js file that have a list of images exported.
export const images = [
{
original: 'https://picsum.photos/id/1024/1000/600/',
thumbnail: 'https://picsum.photos/id/1024/250/150/',
},
{
original: 'https://picsum.photos/id/1025/1000/600/',
thumbnail: 'https://picsum.photos/id/1025/250/150/',
},
{
original: 'https://picsum.photos/id/1026/1000/600/',
thumbnail: 'https://picsum.photos/id/1026/250/150/',
},
{
original: 'https://picsum.photos/id/1027/1000/600/',
thumbnail: 'https://picsum.photos/id/1027/250/150/',
},
{
original: 'https://picsum.photos/id/1029/1000/600/',
thumbnail: 'https://picsum.photos/id/1029/250/150/',
},
];picsum.photos provides the placeholder image with the advanced usage. It supports various query params in the request URL to get the image you need.
Once data is prepared, you will import the ImageGallery component exported by the package and images you just prepared in App.js file and use it through items props. The App.js file will end up with something like this:
import ImageGallery from 'react-image-gallery';import { images } from '../data/gallery-image';
function App() {
return (
<div className="app">
<header>
<div className="header-wrapper">
<h1>React image gallery demo</h1>
</div>
</header>
<div className="image-gallery-wrapper">
<ImageGallery items={images} /> </div>
</div>
);
}
export default App;Note: I have amended some change in JSX part of the App component to assist CSS styling later.
Now if you view the browser, you will see a beautiful image gallery rendered for us, something like this:

Currently, the ImageGallery is rendered full width in its container. Add the following CSS code in the index.css file to give it a nice feel.
header {
background-color: #5c0080;
margin-bottom: 4rem;
}
.header-wrapper {
max-width: 1024px;
margin: 0 auto;
display: flex;
padding: 1rem 0;
color: #ffffff;
}
.header-wrapper h1 {
font-size: 2rem;
}
.image-gallery-wrapper {
margin-top: 5rem;
max-width: 800px;
width: 100%;
margin: 0 auto;
border: 1px solid rgb(146, 129, 242);
box-shadow: #2b15453d 1px 10px 10px 5px;
}
@media only screen and (min-device-width: 375px) {
.header-wrapper {
padding: 1rem;
}
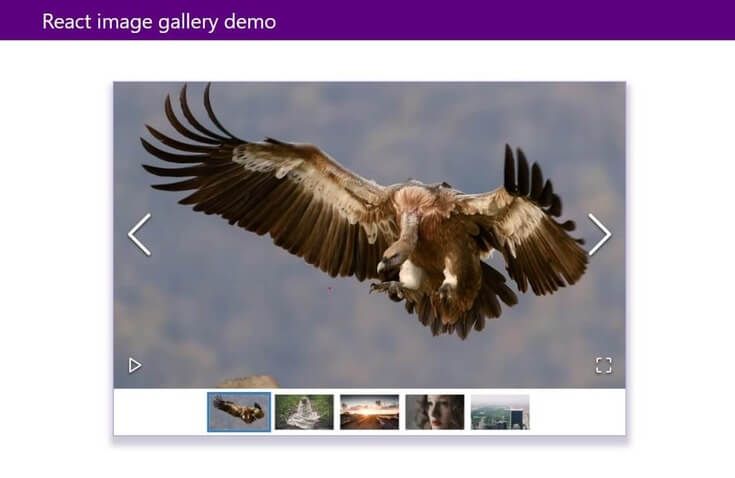
}As you can see, In the above code, we are adding some styles to the wrapper of the image gallery and the navigation bar. After this style is in place, you will have a beautiful image gallery displayed in the browser:

Yahoo! You now made a beautiful and responsive image gallery. You can view the demo for this app here. The directory structure at this point with files in place looks like:
└── src
├── components
│ ├── App.js
│ └── App.test.js
├── data
│ └── gallery-image.js
├── index.js
├── logo.svg
└── styles
├── css-reset.css
├── image-gallery.css
└── index.cssCustomizing React image gallery
As you can see above, you made a beautiful image gallery without configuring any props and relying on the defaults. You can also provide custom value to different props supported by packages for customizing as per needs. The documentation for react-image-gallery package is decent, and I suggest checking it out for a wide range of possible configurations.
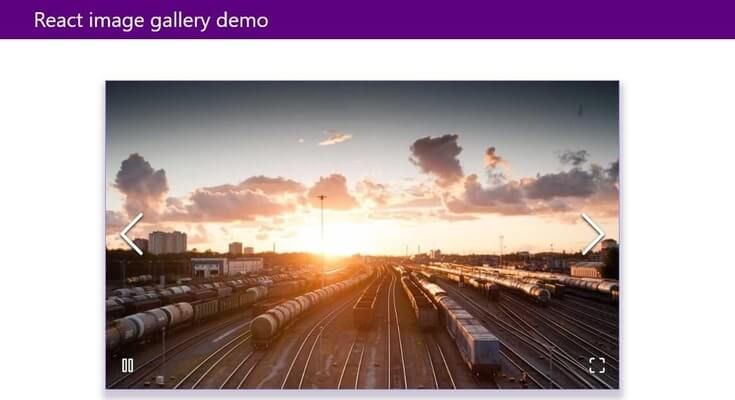
For example, suppose you want your gallery to be auto-played and don't want thumbnails to display. In that case, you can pass autoPlay props to true and showThumbnails props to false in an ImageGallery component.
import ImageGallery from 'react-image-gallery';
import { images } from '../data/gallery-image';
function App() {
return (
<div className="app">
<header>
<div className="header-wrapper">
<h1>React image gallery demo</h1>
</div>
</header>
<div className="image-gallery-wrapper">
<ImageGallery items={images} autoPlay={true} showThumbnails={false} /> </div>
</div>
);
}
export default App;This is how it looks with above props in place:

Conclusion
This tutorial gives you a basic idea of leveraging third-party modules like react-image-gallery to build an image gallery with minimal effort. I hope you enjoyed this article about using the react-image-gallery package through this step-by-step guide.
- View Source code on Github
- View Project Demo
- React Image Gallery npm package
- Icons made by Freepik from www.flaticon.com
Hi, I am Ajeet, a pragmatic software engineer based in Melbourne, Australia. I write an article about modern software development and my side projects. If this site has helped you somehow to learn, I would be grateful if you consider supporting me.
Buy me a CoffeeNewsletter
Signup my newsletter to get update when any new stuffs comes out!



Comments